いざWebサイトやホームページを作ろうとすると、「さて、どこから手をつけよう?」となってしまうことが以前は多かった。一概にサイトを作るといっても、コーディング以外にやることは結構あるものだ。いきなりHTMLを組みたくなるかもしれないが、先に準備をしておいたほうが、確実にいいものを余計な回り道をせずに作ることができるようになる。
練習も含め、たくさんWebサイトを作っているうちに、自分なりのワークフローが固まりつつある。この記事では、Webサイトを作り始めるときに、ぼくが必ず実践している具体的なステップを紹介していく。
インスピレーションをためる
インスピレーションをためよう。作るサイトのイメージがぼんやりしていようがはっきりしていようが関係ない。とにかく、ほかの人が作ったデザインやポートフォリオをのぞいて、自分の中のデザインエネルギーとモチベーションをマックスまで充てんしよう。
そうすれば「こんな表現方法もあるのか」とか「この要素は自分のサイトにも採り入れたいな」などといった新しい発見があるかもしれないし、もともとの想定の見落としに気づけるかもしれない。今回直接役に立たなかったとしても、必ず次につながる。
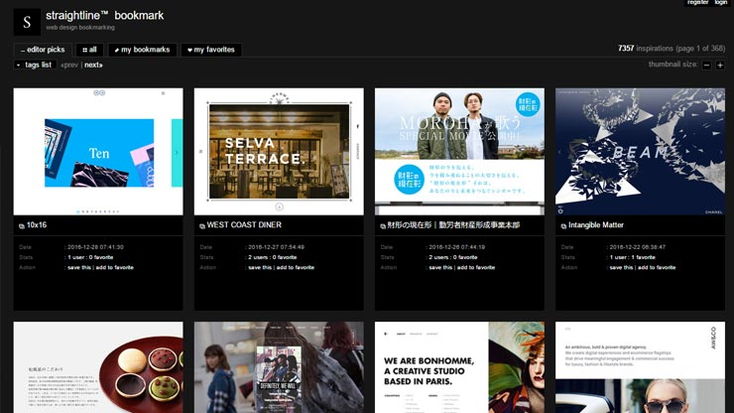
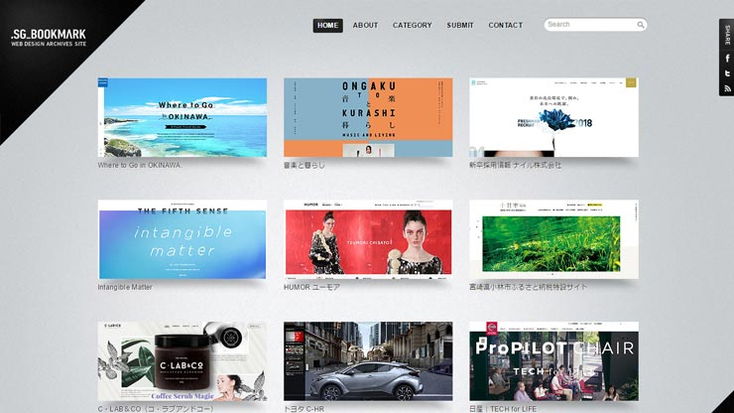
参考になるギャラリーサイトはたくさんあるが、ここでは2つだけ紹介しておこう。


いずれも国内外含め、数多くのサイトがブックマークされている。
ちなみにぼくは海外のギャラリーサイトのほうを好んでみる傾向にある。興味がある方はGoogleで検索してみるとよいだろう。
開発環境を準備する
アプリケーションを準備する
まず、ぼくがWebサイトを作るときに使っているアプリケーションを紹介しておく。
| アプリケーション | 主な用途 |
|---|---|
| Sublime Text | コーディング |
| Photoshop | 画像編集 |
| Illustrator | ベクター画像・アイコン作成 |
| Fontforge | フォント編集・作成 |
Webサイトの作成はメモ帳とペイントでもできるが、ストレスなく開発するためにアプリケーションは重要だ。中でも、高性能テキストエディタであるSublime Textは無料で使えるのでダウンロードしておきたい。
また、画像編集ソフトであるPhotoshopは必須だ。昔は高価だったが、今はサブスクリプションで月間1,000円程度払えば使うことができる。その他のアプリケーションは、あったほうが便利だが、とりあえずなくても何とかなる。
Sublime TextをカスタマイズしてSass/SCSSを使えるようにしておく
初心者の方はこのステップを飛ばしてもいいが、少なくともSass/SCSSには触れておいた方が無難だ。Webサイト開発中、スクリプト言語を除けば、CSSの編集にもっとも時間を費やすことになるだろう。CSSは後半になればなるほどカオスになって、自分でもよく分からなくなるという事態に陥りやすい。一言でいうと、Sass/SCSSは、CSSの編集をやりやすくしてくれる言語のことだ。
たとえば、次のようなCSSがあったとしよう。
.container .btn {
background: gray;
}
.container .btn:hover {
background: blue;
}
これを、SCSSでは次のように書ける。
.container {
.btn {
background: gray;
&:hover {
background: blue;
}
}
}
入れ子にできるので、いきなり関係性がわかりやすくなった。ほかにも、次のようなメリットがある。
- 変数を使うことができる
- 演算を入れることができる
- ミックスインを使うことができる
メリットについてのまとめは「【CSS】コーディングにSassを使うメリットと使い方」がわかりやすい。導入については、「開発効率向上!Sublime Text3+SCSS+CompassでWindows上に快適CSS編集環境を作る方法」にわかりやすくまとまっている(Compassまできちんとインストールしよう)。
SCSSはCSSが扱えれば決して難しくないので、まだ触れたことのない方は導入を強くおすすめする。SCSSでは従来のCSSをそのまま書いてもきちんと動くので、怖がるところは何もない。
Webサイトに入れる内容を箇条書きで洗い出す
頭の中でイメージするのも大事だが、文字や図にすると見えてくるものは多い。最初は、たとえば次のように箇条書きで要素を列挙してみる。
- 全ページ共通
- トップナビゲーションメニュー
- フッター
- フロントページ
- イメージスライダー(おすすめ商品など)
- 会社の特徴
- お知らせ
- 商品一覧
- 商品リスト
- サイドバー
- 会社概要……
割と大雑把に、次の目的が果たせるくらいの粒度でかまわない。
- 抜けがないか確かめる
- メニューの階層構造をはっきりさせる
- 本当に必要な要素かを検討できる材料になっている
ここでサイトの階層構造は決めてしまおう。コンテンツに抜けがあってはだめだが、UXを少しだけ考えるとページが多すぎるのも考えものだ。最初はシンプルな構成にして、後から追加できるようにしておくのがベストだろう。
ワイヤーフレームを作る

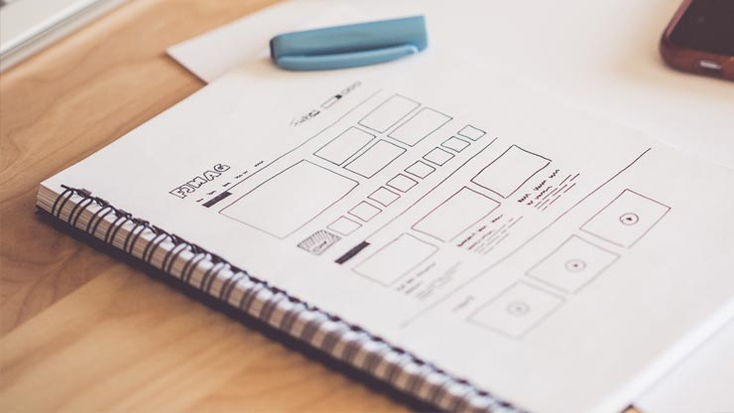
入れるべき要素が決まったら、ワイヤーフレームで並べてみよう。この作業はとても大切だ。次の点に注意しながら手を動かしてみてほしい。
- HTMLのタグ構成を意識しながら配置する
- 1通りにしばられず、いろいろこねくり回してみる
- レスポンシブ対応する場合は、どのようにレイアウトが変化するかも考える
- WordPressの場合は、PHPファイル構成やWidget単位も意識する
手書きでいいので、各ページに掲載する要素を箱と適当な文字で並べてみる。できれば、いくつかのパターンを考えてみるとよいだろう。もしレスポンシブ対応(たとえばスマホでもちゃんとブラウズできるようにしたい)を行う場合は、レイアウトがどのように変化するのか、はたまた非表示にするのかなどもここで検討しておく。各ブロックに対して、divやnav、article、asideといったHTMLのタグを付記しておけるとベストだ。
この作業はコーディングしながらやるととても非効率的だし、「やってみたらレイアウトできなかった」なんていう最悪の結果になることだってある。
遠回りに見える作業かもしれないが、この時点で時間をかけた方が、後の作業の効率化につながるし、実際やってみると意外に楽しいものだ。

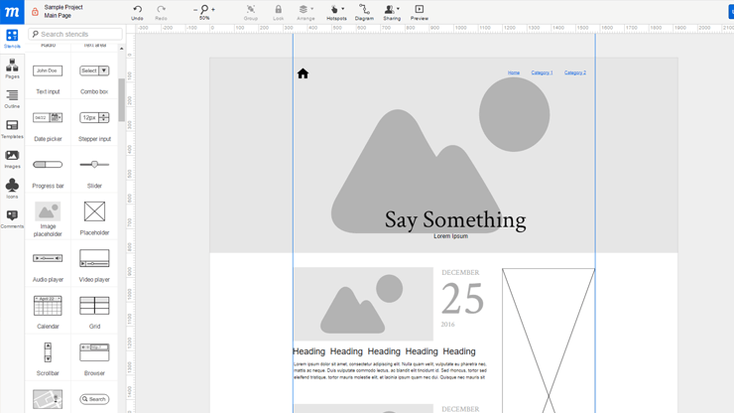
手書きはちょっと、という人は、ワイヤーフレーム作成ツールを使うのもいいだろう。オンライン上のツールではMoqupsがとても優れている。直観的に配置、サイズ変更などの作業ができるし、フォントサイズ、色、行の高さなども自由に変更できるので、CSSでのコーディングがぐっと楽になる。オブジェクト数に制限があるものの、無料で使うことができるのもおすすめできるポイントだ。
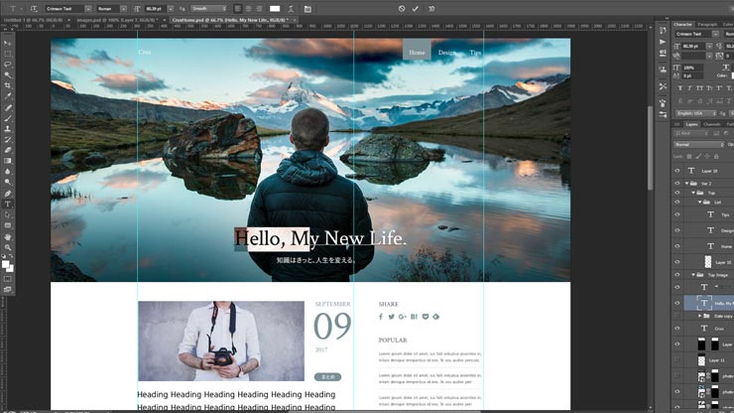
Photoshopでモックアップを作成する

Photoshopでモックアップを作成するメリットはいくつもある。
- 具体的なイメージをつかむ
- 具体的な数値を知る(マージンやフォントサイズなど)
- 最低限必要な画像素材を同時に作ることができる
実際に絵の素材や色を合わせてみると、イメージと違って見える、といったことは少なくない。Photoshopでのモックアップ作成は時間がかかるが、コーディングのトライアンドエラーの時間よりははるかに楽だ。全ページつくる必要はないが、少なくともメインとなるページだけは細部まできちんと作ってしまおう。
また、コーディング→素材が必要→素材準備→コーディング……という流れはとても非効率的だ、というよりイライラ度マックスだ。少なくともメインページを作成するのに必要な最低限の素材はここで用意しておきたいところだ。
カラーパレットを決めておく

モックアップを作っている最中に、実際にWebサイトで使う色をあらかじめ決めてしまおう。カラーコードは調べるのが面倒なので、RGBまたはHSL値と合わせてノートなどにメモしておくとよい。
前述したSCSSでは、これらを変数として使いたいので、この時点でSCSSのファイルを作って保存しておいてもいいだろう。
$color1: #0a171b;
$color2: #414e54;
$color3: #7c9198;
こうしておけば、後で気が変わっても、置換など面倒な作業をしなくてすむというわけだ。
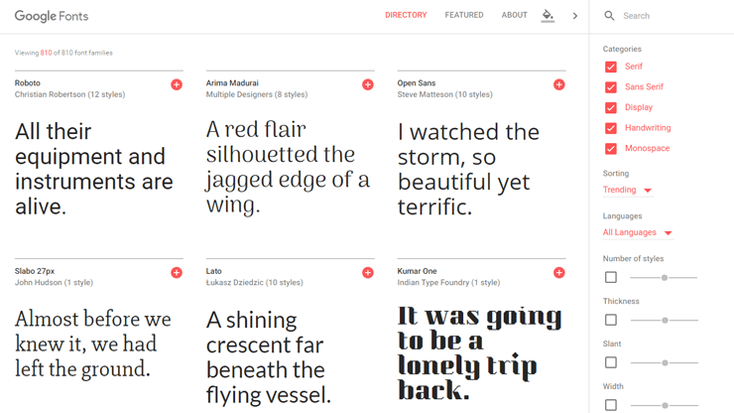
フォントを決めておく

日本語フォントの場合、Webサイトで使えるものは「無料」という観点から考えるとほとんどない。Google Fontで公開されているNoto SansやM+ 1pくらいなものだ。有料でもよければ日本語Webフォントを提供している会社はたくさんあるので、その中から好みのフォントを探すとよいだろう(ただし、読み込み速度の問題があるので注意が必要だ)。
しかし、欧文フォントの場合は選択肢がたくさんある。ライセンスに注意が必要だが、無料のフォントを自分でWebフォント化してもいいだろう。もちろんGoogle Fontを使ってサクッと実装するのも手だ。
モックアップを作るときに、サイトのイメージにあうフォントを先に決めておこう。もちろん、後から変えることもできるが、フォントによって大きさや幅が多少異なるので、バランス調整に時間をとられる可能性がでてくる。
ちなみに色と同様、SCSSではフォントも変数として定義しておくべきだろう。
アイコンフォントを作成する
Webサイトを作成するうえで、アイコンが必要になることは多い。例えば「次のページへ 」だったり、「 Twitterにシェア」だったりと、不要に思えても意外にひっそりと出現してくる。
あるいは、文字情報だけよりも、アイコンを使った方がわかりやすく、素敵なデザインになるということもあるだろう。
アイコンは大きさを変えても品質が劣化しないベクター画像を使うべきなのだが、いちいちアイコンごとにファイルを作成するのは面倒だ。HTTPリクエスト数が増えるので、ページのパフォーマンスという点からも避けたい。これを一挙に解決する+アルファがアイコンフォントだ。
- font-sizeで大きさを簡単に変えられ、画質も保たれる。Retinaでもくっきり
- colorで色を簡単に変えられる(テキストだから)
- すべてのアイコンが1ファイルにまとまるので、リクエスト処理が一回ですむ
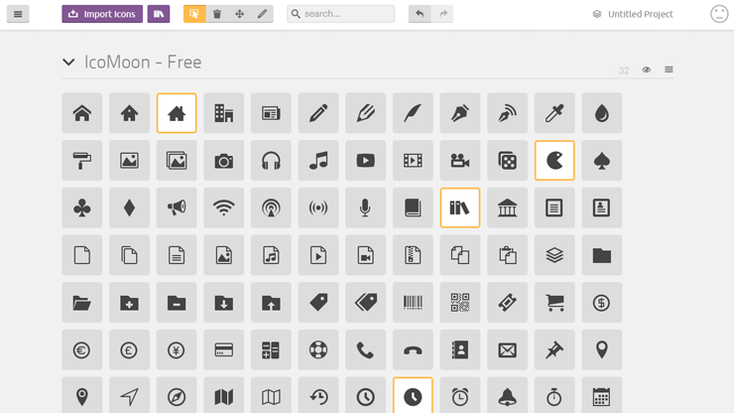
作り方はいろいろあるし、説明サイトも多いので割愛するが、IcoMoonが最も手軽なのでおすすめしたい。

右上の”IcoMoon App”をクリックすると、上のような画面に切り替わる。フリーのアイコンから使いたいものを選んで、右下の”Generate Font”を選ぶだけの簡単操作だ。
もちろん自分の作ったアイコンを含めることもできる。左上の”Import Icons”を選んでSVGをアップロードすればよい。
SVGはベクター画像のフォーマットで、Illustratorなどのツールを用いて作成することができる。無料でやりたいならInkscapeが有名だ。
PhotoshopなどでBMPやPNGを作成し、オンラインコンバータで変換するという手もある。
蛇足だが、IcoMoonのサイトを訪れるといつも、右上の顔アイコンをクリックしたくなる衝動に駆られる。
コーディング開始

ここまできたら、やっとコーディング開始だ。必要なファイルを一か所にまとめてSublime Textを開く。まずはメインページか、もっとも複雑なページから作成を開始するのがいいだろう。
でも、HTMLタグの構成はだいたいきまっているし、必要な素材もそろっている。widthもheightもmarginも、「だいたいこれくらい?」で入力する必要はない。いきなりコードを書き始めるよりも、はるかにスムーズに、思い通りのサイトを作れるはずだ。
おわりに
はやる気持ちをなるべく抑えて、ここまでのステップに最低2日くらいは費やすようにしよう。知り合いのUIデザイナーが、「一晩寝かすといいアイデアが生まれたり、気に入らないところの解決策が見えたりする」と言っていた。カレーと同じで、デザインも2日目のほうがおいしくなるのかもしれない。
