企画書やプレゼン資料は、いくつかのコツをおさえるだけで簡単に見やすくおしゃれに仕上げることができる。世の中の資料の大半は残念なものだから、少し見た目のいい資料を作れるだけで説得力が増すし、仕事ができるように見られる。
この記事では、資料作成スキル初心者向けに、今すぐ使える企画書・プレゼン資料作成のコツを、10個紹介する。
スライドの大きさは16:9にする

特別な理由がない限り、スライドは16:9で作成しよう。同じ中身でも、4:3で作られている資料より100倍よく見える。
資料を印刷することを考慮して、A4で作るひともいるかもしれない。しかし、ビジネスシーンでは圧倒的にデータでの閲覧が多いし、16:9の資料をA4の用紙に印刷しても上下に余白が入るだけでなんの問題もない。
「100%決まったアスペクト比の環境でしか使わない」場合以外は、16:9で作成しよう。
フォントをきちんと選ぶ
断言しよう。資料作成にメイリオを使っているうちは、いつまでたっても初心者スライドを逸脱できない。見やすく、きちんとデザインされたフォントを選んで使うようにしよう。
フォントを選ぶときのコツは、次の3つだ。
- ゴシック体、サンセリフ体から選ぶ
- 和文・欧文両方選ぶ
- ウェイトが多いものから選ぶ(Light・Regular・Boldの3種類以上あると便利)
明朝体やセリフ体は、スライド作成に慣れるまでは使わないことをおすすめする。
日本語フォント
Macユーザなら、とりあえずヒラギノ角ゴシックを使っておけば間違いない。問題はWindowsユーザだ。優れた日本語フォントはいくつかあるが、残念ながらいずれも有料だ。
- Axis
- ヒラギノ角ゴシック
- 新ゴ
- 小塚ゴシック
PhotoshopやIllustratorなどのAdobe製品をインストールしている場合は、小塚ゴシックが使えるはずだ。

無料で使えるすぐれた日本語フォントはなかなか存在しない。唯一の候補が、Noto Sans Japanese(Noto Sans CJK JP)だ。持っていないのなら、今すぐダウンロードしよう。
Windows 8.1以上なら、游ゴシックがバンドルされているので候補になりうるのだが、いかんせん細いので扱いが難しい。Noto Sans Japaneseのほうが使い勝手がよい。
フォントは、資料を開くPCに使ったフォントがインストールされていないと、勝手に変わってしまう。フォントを埋め込むか、PDFにするなどの工夫が必要だ。
くわしくはこの記事にまとめられている。
欧文フォント

嬉しいことに、無料で使えるすぐれた欧文フォントはたくさんある。迷ったらRobotoを使っておけば問題ない。というかパーフェクトだ。もう少し柔らかい印象にしたいのなら、Open Sansがいいだろう。もちろん、DIN、Avenir Next、Gothamなどの優れた欧文フォントを所持している場合は、そちらを使ってもかまわない。
すべて無料! 今すぐインストールしたいフリーの欧文フォント、厳選20個!という記事で無料のフォントを紹介しているので、合わせてどうぞ。
パワーポイントの場合、使うフォントをあらかじめ登録しておけば、いちいち変えなくてもすむ。
[表示]→[スライドマスタ]→[フォント]とたどって、[フォントのカスタマイズ]を選ぶと、登録ダイアログが開く。
レイアウトの大原則、整列と近接を守る


資料やスライドに配置するものは「できる範囲で」そろえよう。ものが3つ以上ある場合は、それぞれの間隔も均等になるようにしたい。
また、関連性の高いものは近づけ、遠いものは離して配置する。オブジェクト同士の距離を適切にとることで、パッと見のわかりやすさは劇的に向上する。
パワーポイントには「配置」という機能がある。端でそろえたり、等間隔で配置したりということをクリック一つで実行できる。
オブジェクトを選択後、[書式]→[配置]とたどる。
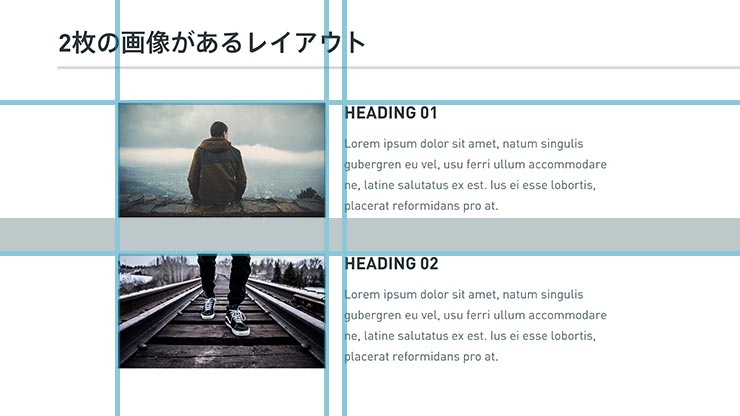
4つの基本レイアウトパターンのどれかに当てはめる
むやみに配置していっても、いいレイアウトには絶対にならない。幸い、スライドで使うレイアウトにはパターンがあるので、そのいずれかに当てはめることを考えよう。
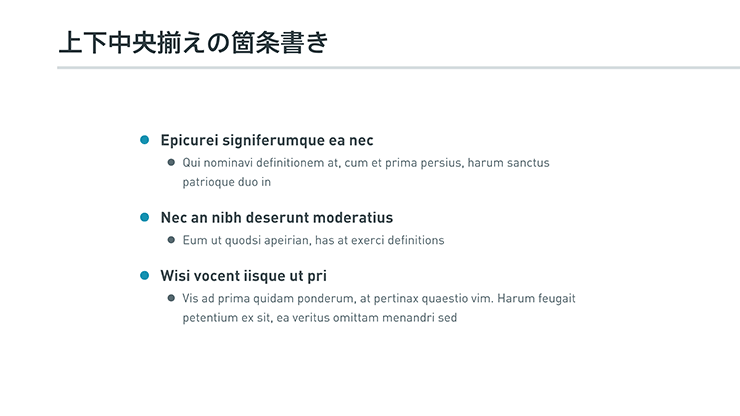
上下中央揃えされた箇条書き

テキストしかない場合のベーシックなレイアウト。第2レベルまでの使用にとどめ、第3レベル以降は使わないことがうまくまとめるポイントだ。
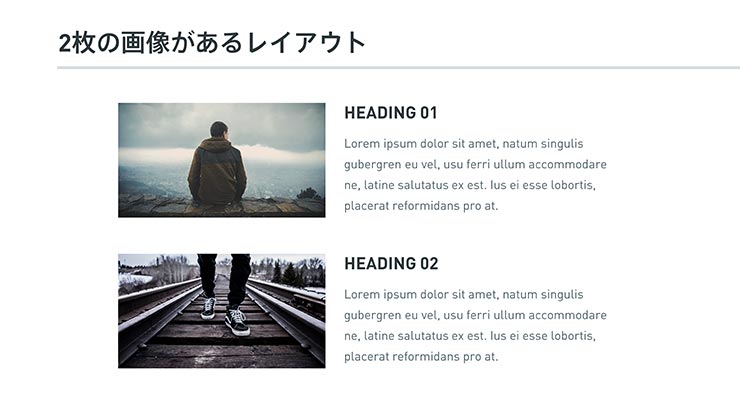
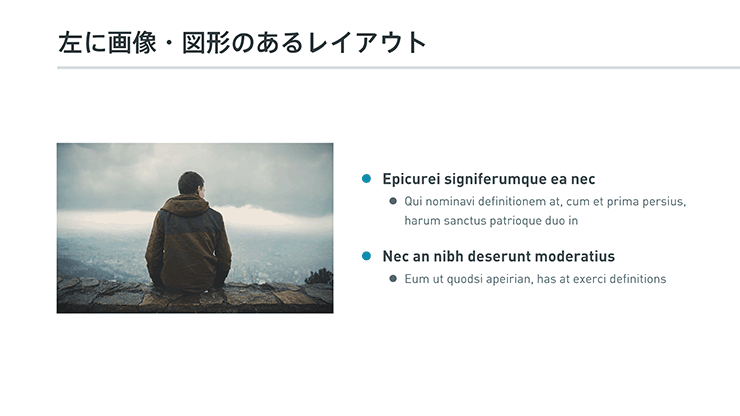
左に画像・図があるレイアウト

左に画像・図などを配置するための空間をとったレイアウト。各スライドで、画像の大きさはなるべく同じになるようにしよう。
上級者は、画像のプレースホルダを用いるべきだが、初心者は気にしなくてもいい。
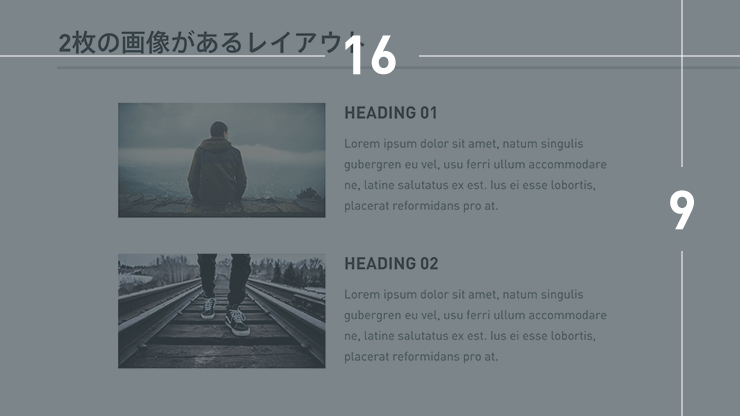
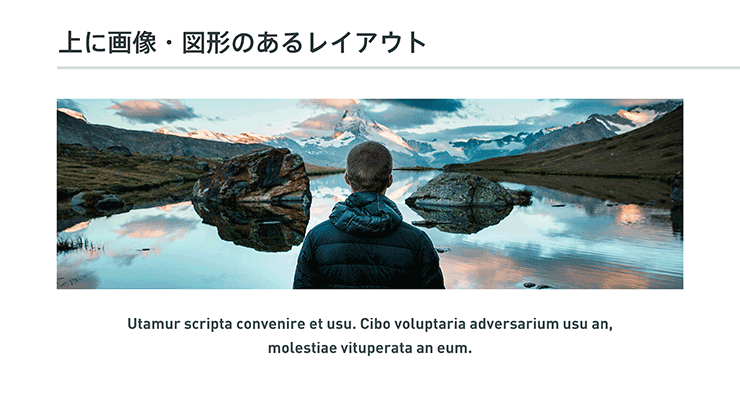
上に画像・図があるレイアウト

上に画像・図などを配置するための空間をとったレイアウト。横長の画像や、フロー図などを挿入し、下にはその説明文を加える。
上下中央のテキスト

大事な文章や論理展開、インパクトのあるキーワードを表示するためのレイアウト。見出しを付けてもいい。
余白の有効活用
初心者が最もできていないのが、この「余白」のコントロールだ。いいレイアウトとは、いい余白の取り方だと言っても過言ではない。
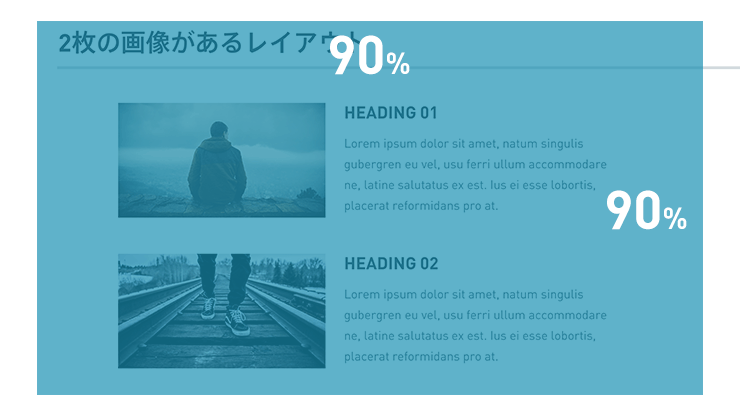
スライド周囲の余白

スライド周囲には適切な余白をとろう。上のように、内容が90%くらいになるようにすると大体大丈夫だ。
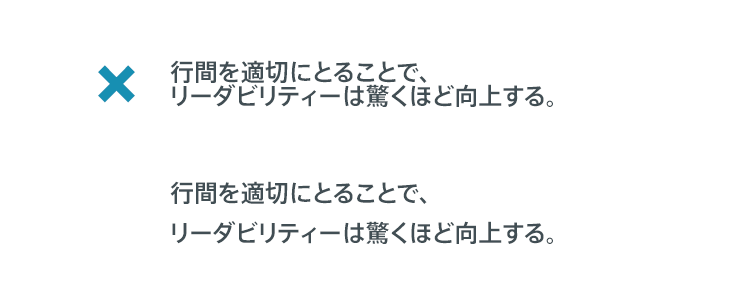
行間

行の間は適切なスペースを確保しよう。大体、1文字の30%~40%くらいのスペースを確保するとうまくいく。
パワーポイントの場合は、文字を右クリック→[段落]で、行間を倍数で1.3~1.4として実現する。なお、上級者はスライドマスタを有効活用しよう。
目立たせたいものの周囲の余白

何か目立たせたいものがある場合は、その周囲に余白をとるようにしよう。言いたいことが明確になるので、非常にわかりやすいスライドになる。
Appleのサイトはこの効果を最大限に利用している。
中級者は2色まで。初心者は1色とグレーを使いまわす
なぜかわからないが、デザインができないひとのスライドはとにかく色が多い。色を使えば見た目がよくなると思っているのかもしれないが、考え方が逆だ。ノンデザイナーならなるべく色を使わないほうがいい。
色の選び方
色を選ぶときのポイントは次の通りだ。
- 背景は白が基本
- 色は、メインカラーとアクセントカラーのみを使用
- 初心者はメインカラーだけにする
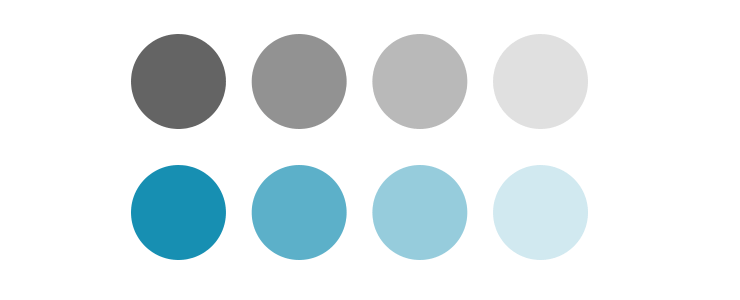
- 明度違いの色を使いまわす
- グレースケールをうまく利用する
詳細な説明は割愛するが、慣れないうちはグレーとメインカラーを、明度を変えて使いまわすようにする。

色には相性関係があるが、グレーとメインカラーだけなら相性を考える必要がなくなるからだ。
メインカラーは、次の2条件を満たす必要がある。
- 白い文字をのせたときに見やすい
- 文字色として使用したときに見やすい
従って、黄色などの明度が高い色は避けるべきである。迷うのなら、Flatuicolorpickerから明る過ぎないものを選ぶといいだろう。
明度違いの色

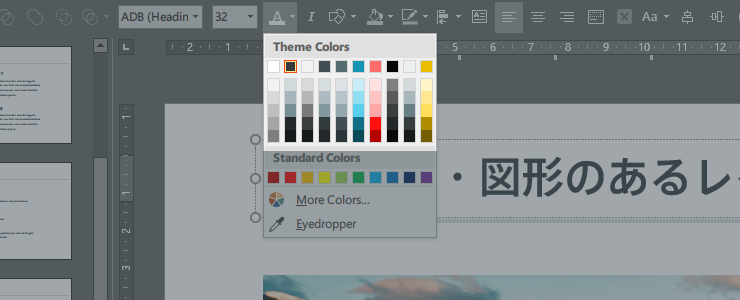
パワーポイントの場合、カラーパレットをうまく使えば明度違いの色を簡単に作り出すことができる。
[表示]→[スライドマスタ]→[配色]から、[色のカスタマイズ]を選ぶと、オリジナルのカラーパレットを作ることができる。
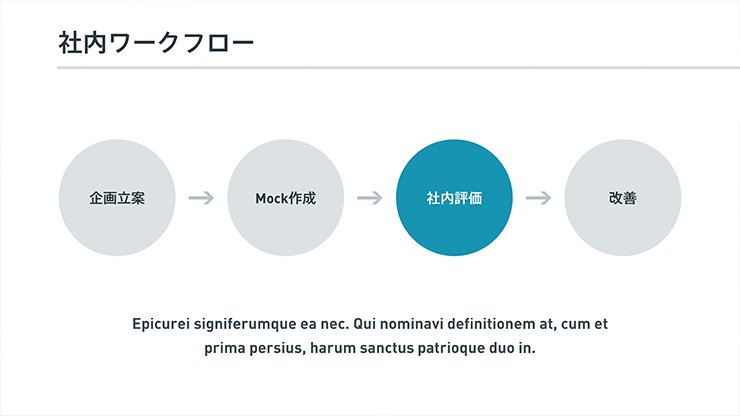
図形の形状・色を統一する
スライド内に図形を挿入するときは、各スライドで形状を統一するようにしよう。普通の長方形と、角丸の長方形が混在するような構成は避けるべきだ。

おすすめは、「正方形」または「円」だ。正方形をつかうなら、とことん正方形を使うようにし、ほかの図形は一切使わないようにする。
図形の背景色は、2~3色に限定するのもテクニックの一つだ。
| 重要な図形 | メインカラー |
| 重要でない図形1 | メインカラーの明度が高いもの |
| 重要でない図形2 | ライトグレー |
フォントサイズを限定する
スライド間でフォントサイズがまちまちになると一貫性が損なわれる。スライドで主に使用するフォントサイズは、次の4種類に限定しよう。
- タイトル
- 見出し
- 本文
- 補足(いらない場合もある)
例外はあってもいいが、どのスライドでも、なるべく同じになるよう努めよう。
文字・図形装飾の禁止

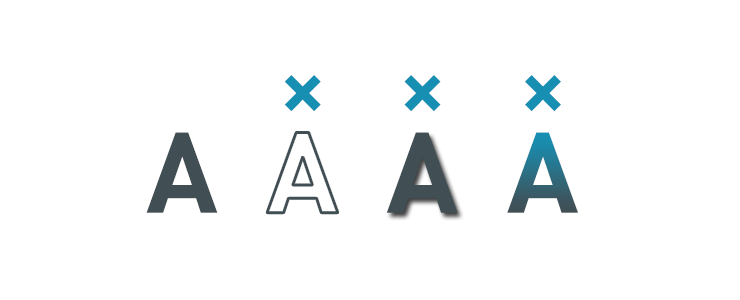
文字や図形をやたらに装飾しても意味がない。意味がないどころかダサい。次のような装飾は絶対にやらないようにしよう。
- 文字に淵をつける
- 文字や図形に影を落とす
- 文字や図形にグラデーションをつける
- 文字を斜体にする
文字の装飾は、色を付けることだけが許されていると思えばいい。図形の場合は、背景色をつけるか、または枠線をつけることだけ可能だ。
それ以外の装飾は一切行わないことが、おしゃれなデザインを目指す第一歩になる。
アクセントスライドを活用する
だらだらと同じレイアウトが出てくると飽きるので、アクセントスライドを活用してみよう。
短いテキストだけのスライド

すでに基本レイアウトの中ででてきたが、短いテキストだけで構成されるスライドだ。重要なポイントを印象付けるのに効果的な役割を果たす。
全面アクセントカラーや濃いグレーで塗るのも一つの手だ。ほかが白い背景なので、突然色を変えると聴衆にインパクトを与えることができる。
高品質な写真を活用する

写真をうまく使うと、わずか数分でクオリティの高いスライドを作り出すことができる。
ネット上にはUnsplashのような高品質の写真を無料で提供しているサイトがたくさんあるので、有効活用しない手はない。タイトルスライドにも使えるテクニックだ。
おわりに
デザインセンスなどなくても、美しくおしゃれな企画書・スライドはちょっとしたコツをおさえるだけで、誰でも簡単に作成することができる。資料作成ができる人材は会社でも重宝されるから、この記事を参考に、できそうな内容から実践してみてほしい。
よりステップアップするには、レイアウトの基礎や、パワーポイントのスライドマスタを活用するなどの知識が必要になってくる。レイアウトの本を買ったり(ノンデザイナーズ・デザインブックがおすすめ)、The Power of PowerPointの記事を読みあさるのもいいだろう。
